Graveflex
Creating a wireframe block library to quickly build responsive interfaces
Graveflex is a design & development agency of 30+ people working with clients to design, code, and launch websites and apps.
For 3 weeks, I was tasked with building a responsive, wireframe block library to reduce the time it takes for our internal design team to build websites and mobile apps with the Creative Director, Lead UI & Visual Designer, and 2 UX Designers.
ROLE: UI DESIGN, VISUAL DESIGN, DESIGN SYSTEMS
TIMELINE: SEPT 2022 (3 WEEKS)
AGENCY PROJECT: TECH

The Problem
Though Graveflex has a wireframe component library, the problem was that it took 20-30 minutes to create a website blueprint per each client. The goal was to make this process systematic and customizable for UX Designers to do quickly.
The Strategy
With the Creative Director, we'd use a systems thinking approach to create the standardized blocks. By analyzing the problem as a whole, this'd help to expose root causes and where to start:
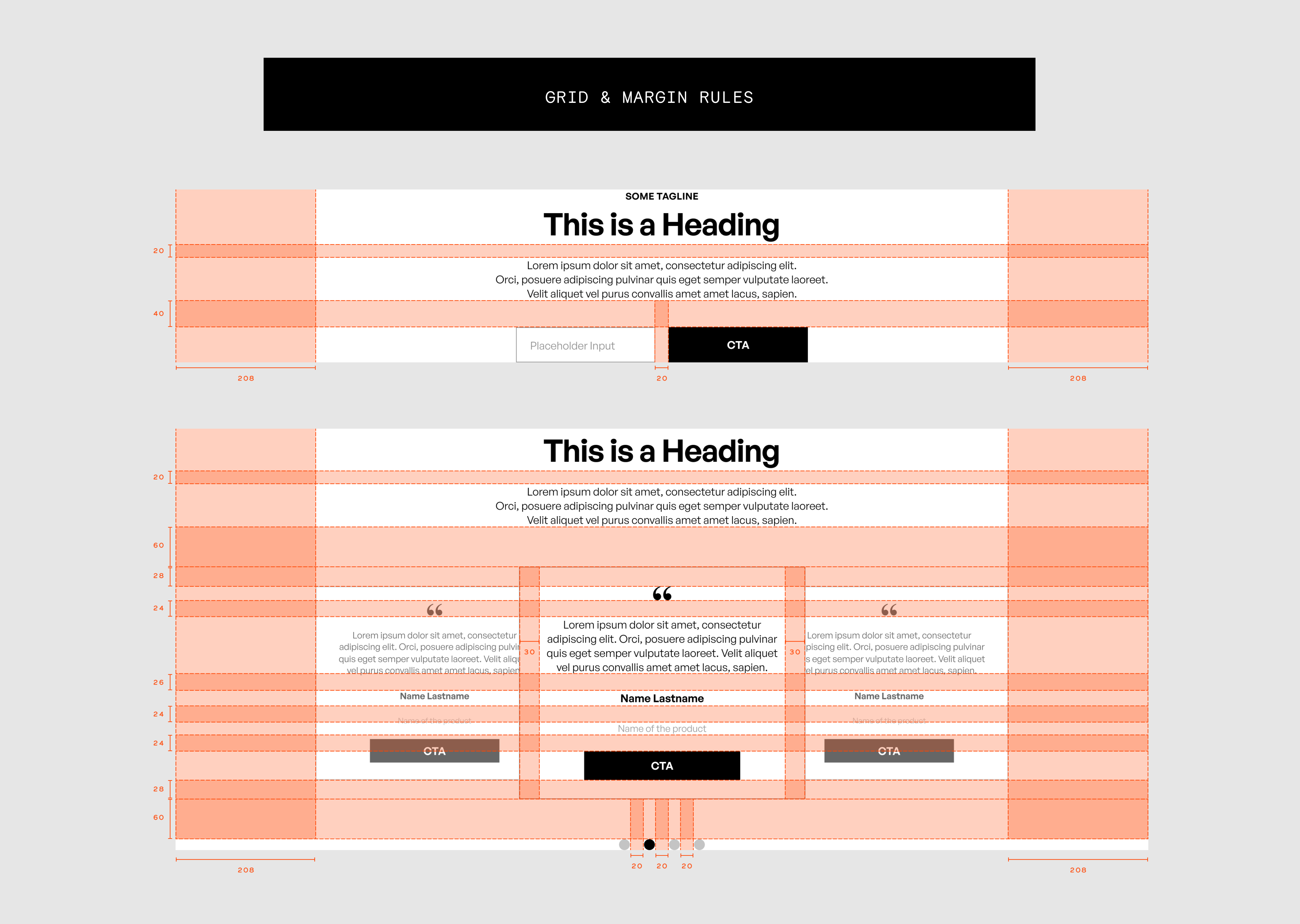
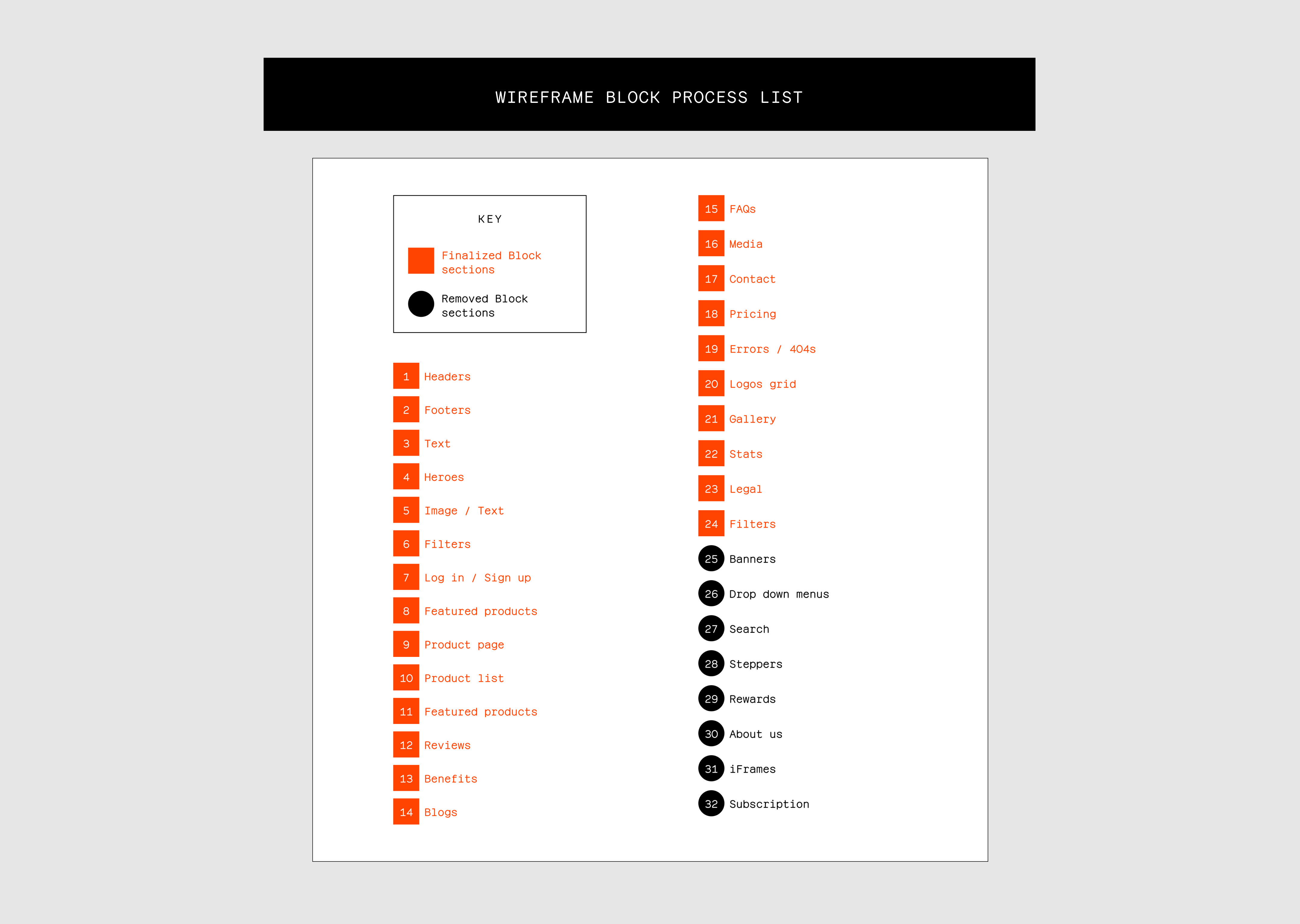
- Organize UI patterns from 3 of the agency's previous work into sections: To get an idea of what these blocks could look like
- Get to know the users' needs (the UX Design team): to determine their mental model and map it to what particular block properties they used when creating interfaces
- Utilize the agency's prefabricated wireframe component library to begin wireframe template creation: to implement standardization and to continue evolving the agency design system ecosystem

Design System
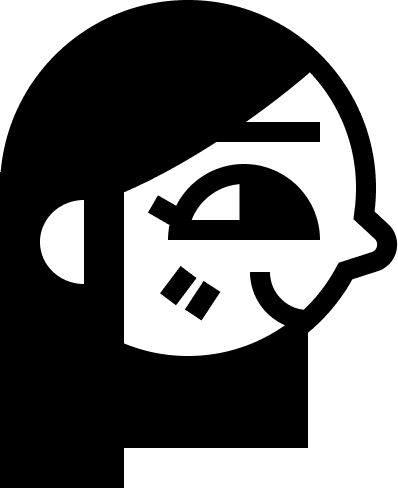
Moving onto the visual design, the same monochromatic color palette was used from the agency's existing wireframe component library to establish a sense of unity between both design systems. Pairing it with the san-serif typeface, General Sans, just made sense as its orderly design and 12 font styles would easily scale the UI pattern library.
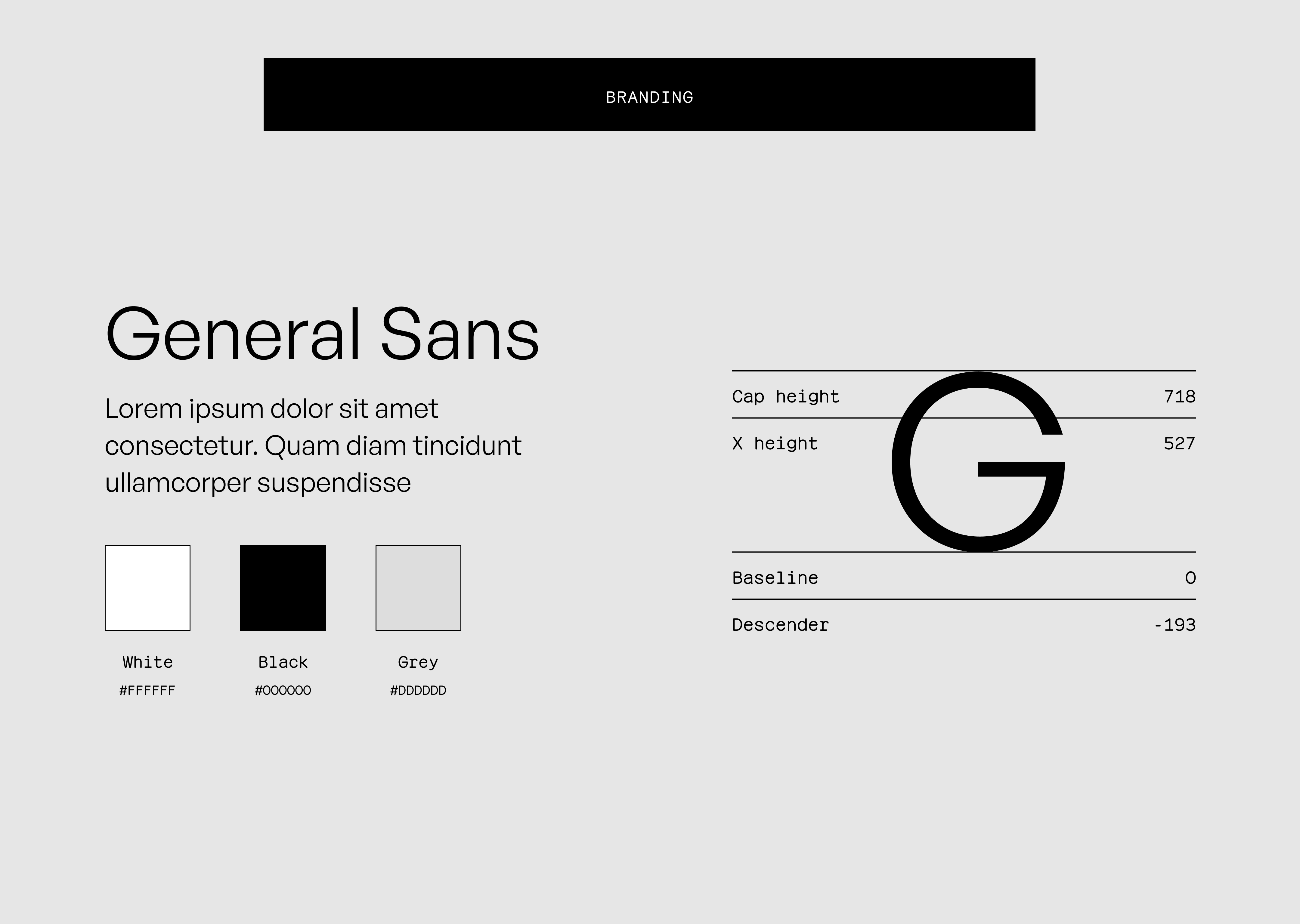
Adding the finishing touches, the Lead UI & Visual Designer and I sorted through use cases and transformed each block to be responsive variants by establishing grid and margin rules then applying auto-layout for its formatting.
Outcomes & The Solution
Bringing it altogether, a live wireframe creation demonstration was presented during a company stand. Rather than take approx. 25 minutes, it only took 5 minutes. Website creation proficiency increased by 50%!
Learnings & Takeaways
I’ve worked on design component systems before, but this was my 1st time designing a wireframe block system. I learned just how extensive and intricately connected a design system can grow to become.
In fact, my visual design skills leveled up to be more meticulous since I designed block variants for mobile and desktop where each of its internal features needed to be generically formatted but distinct enough to be used in specific use cases. Moreover, my mental capacity improved to be more tenacious by adopting a systems thinking approach to organize and sift through over 50 blocks. Yay again for the 50% increase in website creation proficiency!
Other Selected Works

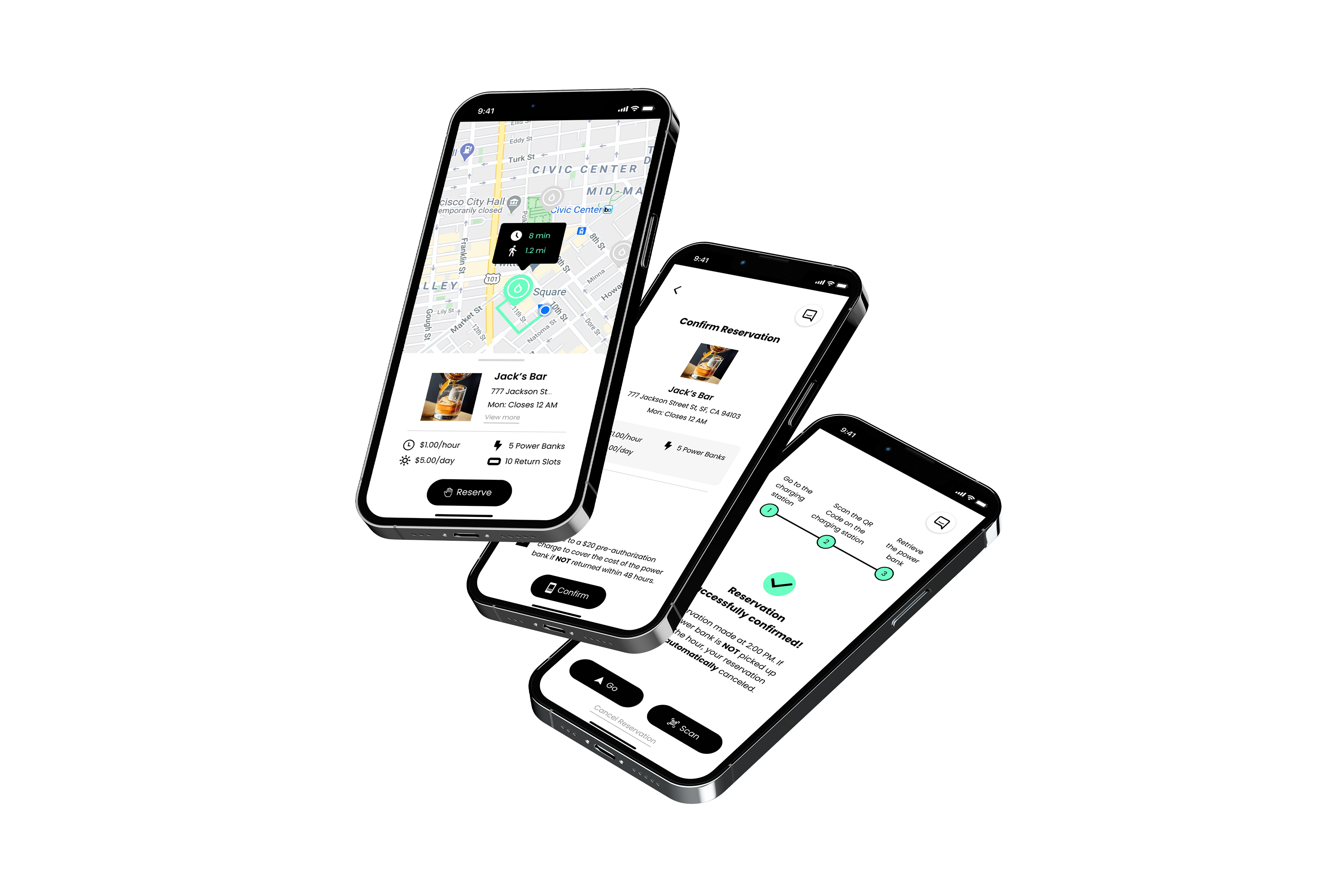
JuixTech

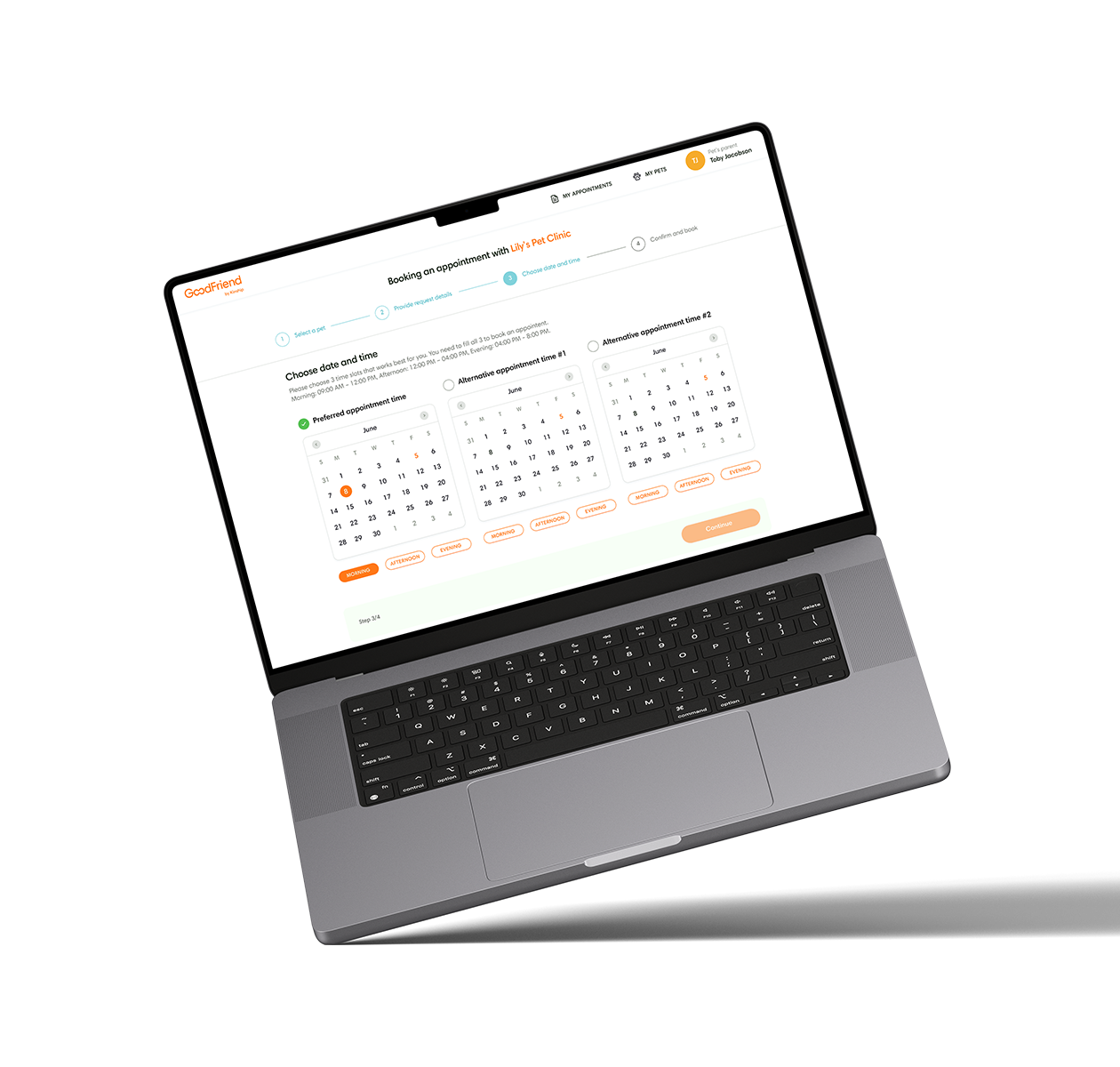
GoodfriendPet care, E-commerce